顧客管理や営業活動でのデータ入力を行ううえで、ページ上で不要な項目が多い場合、どの項目を入力すればよいのか分からない状況に陥り、入力精度を悪化させる原因となります。
今回ご紹介するSalesforce(セールスフォース)の動的フォームは、ユーザーの選択や入力内容に合わせて、ページ項目を表示・非表示にできる機能です。ニーズに応じてレイアウトを自動的に変更できるため、ユーザーへ必要な項目だけを表示することができます。
動的フォームの機能は、データ入力の精度低下やユーザーの離脱を防ぎたい場合にとても効果的です。さらに、情報の過不足なく必要なデータを効率よく収集できるため、大量のデータ処理を行うシステム管理者への負担を軽減することにもつながります。
本記事を参考にして、ぜひSalesforceの動的フォームを業務改善に役立てましょう。
Salesforce(セールスフォース)の動的フォームとは
Salesforceの動的フォームとは、ユーザーが入力する内容や条件に合わせて、自動的にページの内容を変えることができる機能です。ユーザーは必要な項目だけにアクセスできるため、余計なスクロールを省いて数少ないクリック数で処理ができるようになります。
動的フォームでできる主な機能は、次のとおりです。
- Lightningアプリケーションビルダーで好きな場所に項目とセクションを配置できる
- ページレイアウトを使用せずに、自由に項目が配置できる
- 分割表示、表示ルールを設定してユーザーごとに表示する項目を分ける
動的フォームを利用することで、ユーザーの入力ミスや離脱を防ぎ、作業効率アップへの期待ができます。ユーザーの入力内容に合わせてページを最適化できる便利な機能です。
Salesforce(セールスフォース)の動的フォームの設定方法
Salesforceで動的フォームを設定する場合、大きく分けて2つの手順が必要です。
- 動的フォームの有効化
- 動的フォームの設定
それぞれ順番に確認していきましょう。
1.動的フォームを有効化
まずは、動的フォームの有効化を行います。
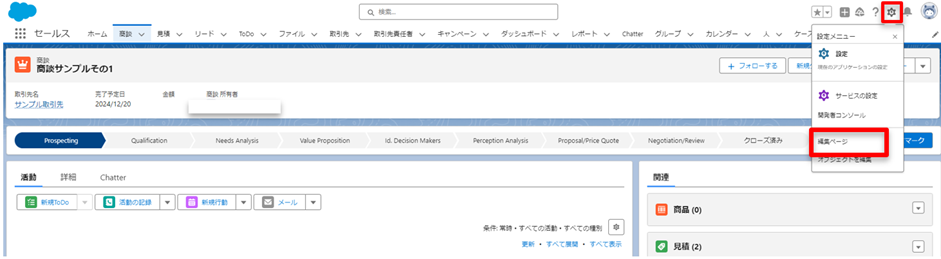
動的フォームを設定したいオブジェクトページを表示しましょう。
「設定」アイコンをクリックして「編集ページ」をクリックします。

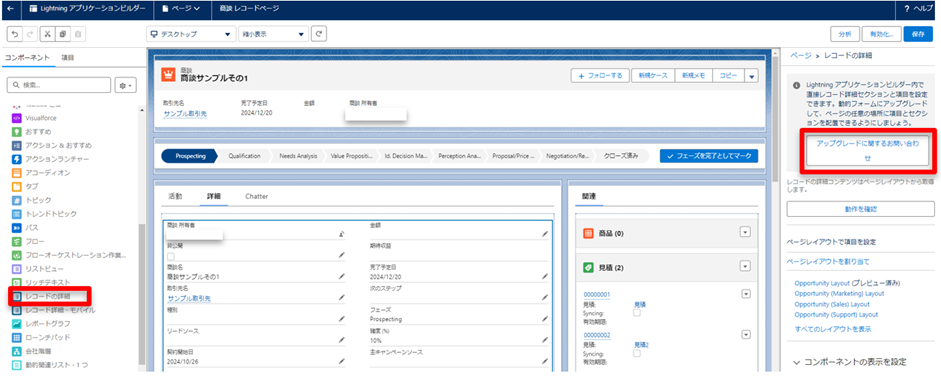
Lightningアプリケーションビルダーの画面が表示されたら、「レコードの詳細」をクリックして、「アップグレードに関するお問い合わせ」をクリックします。

動的フォームの紹介ページが表示される場合は「次へ」をクリックします。

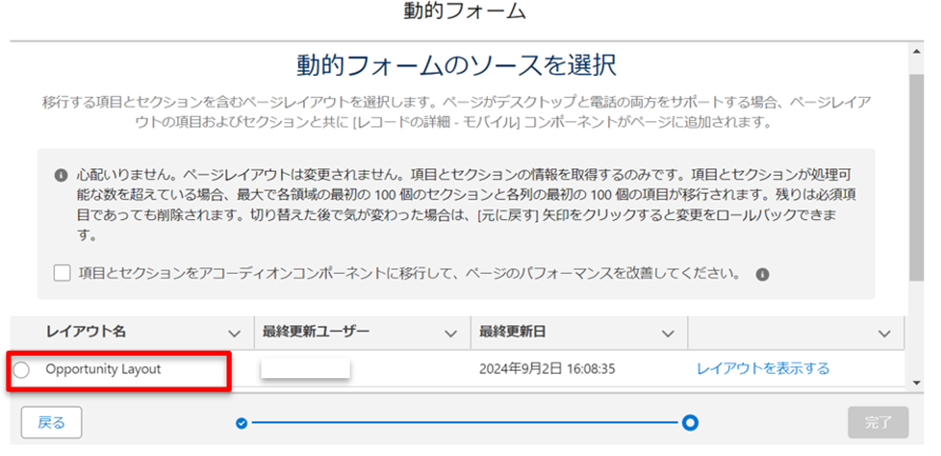
動的フォームに反映したいページレイアウトを選択して、「完了」をクリックします。

以上で動的フォームの有効化が完了です。
2.動的フォームの設定
続いて、動的フォームの設定の手順を解説します。
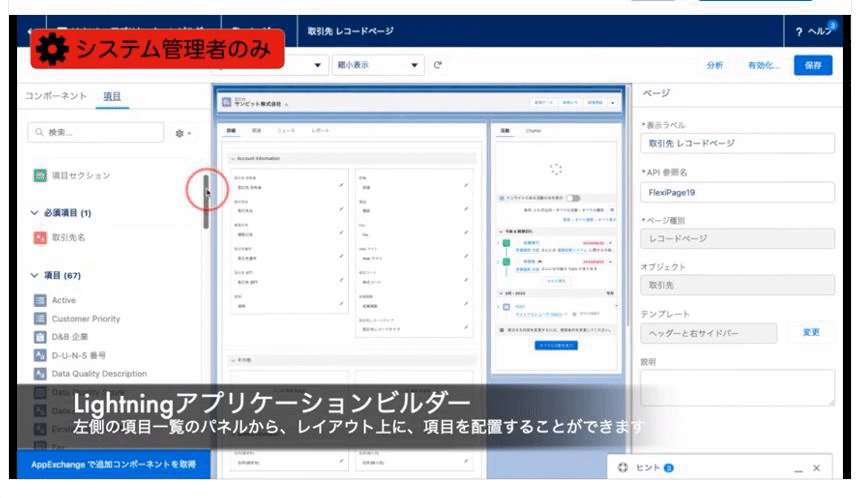
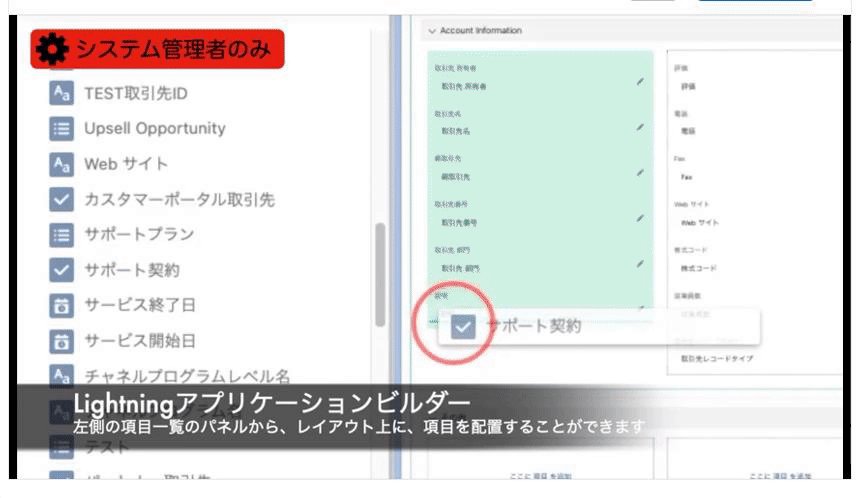
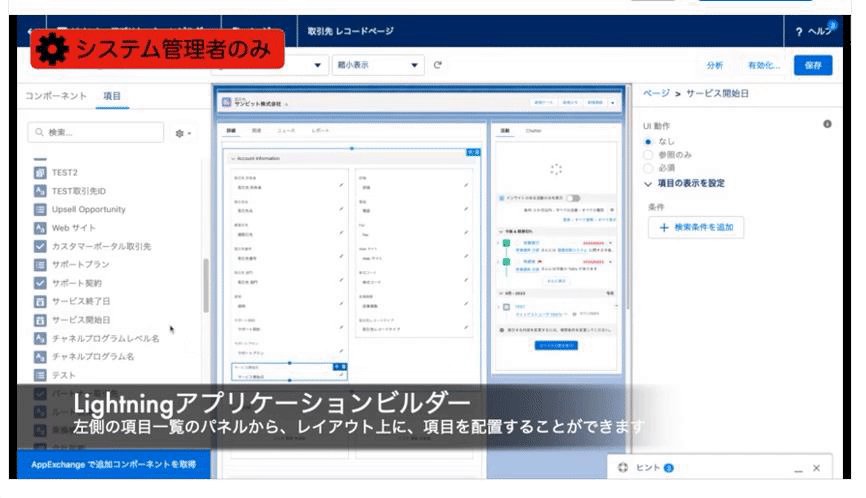
動的フォームの有効化が完了すると、コンポーネントの左側に「項目」タブが追加されます。項目一覧から、希望する項目をレイアウト上にドロップして、項目を配置することが可能です。
(参考動画)

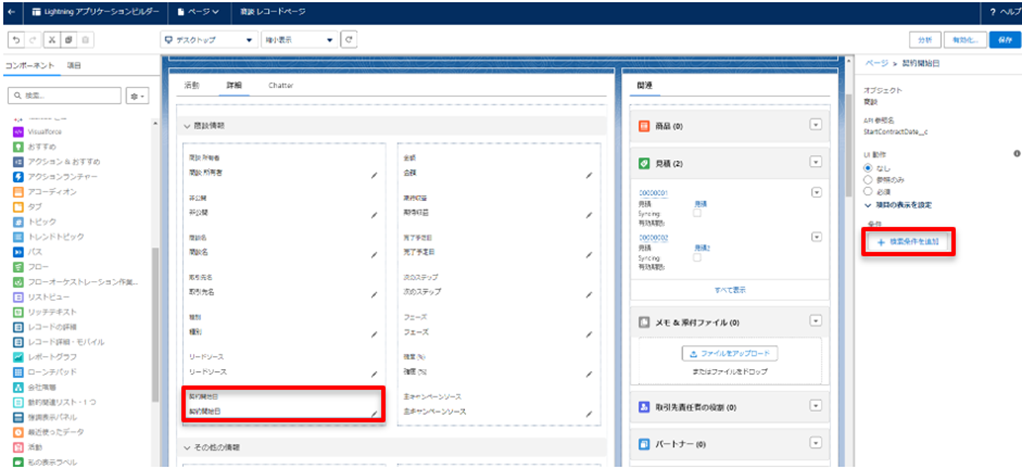
該当するオブジェクトの編集ページから対象の項目を選択し、右側にある「項目の表示を設定」の「検索条件を追加」で設定を行います。

※「項目の表示を設定」が表示されていない場合は、Lightningアプリケーションビルダーのアップグレードを行いましょう。
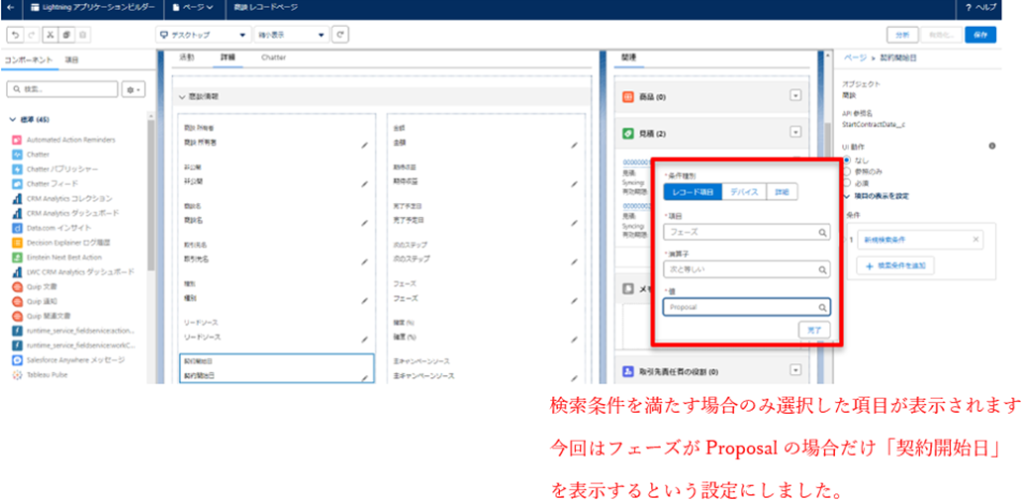
「検索条件を追加」をクリックすると設定画面が開くので、それぞれの条件を入力します。設定する内容は次のとおりです。
- 条件種別
- 項目
- 演算子
- 値
※今回は、「フェーズ(項目)」が「Proposal(値)」の場合に限り「契約開始日」を表示する設定をしています。この設定により、検索条件を満たす場合のみ選択した項目が表示されるようになります。

※動的フォームの設定は連続して行うことができるので、他の項目も設定する場合は、そのまま同じ作業を繰り返し行いましょう。
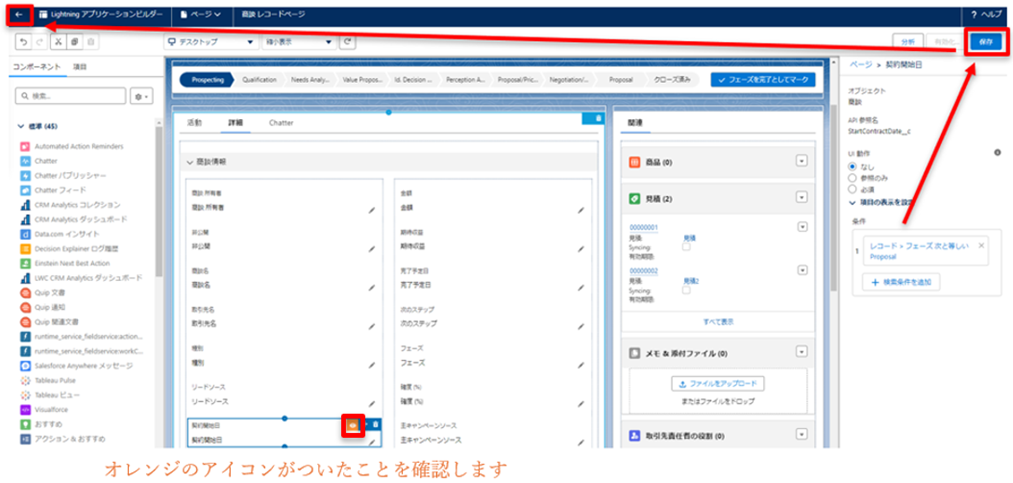
設定済みの項目には、オレンジ色のアイコンが付きます。アイコンの表示が確認できたら「保存」をクリックして、動的フォームの設定は完了です

保存後にレコード画面へ戻ると、すぐにレイアウトが反映されるため素早く確認することができます。
👇動的フォームの設定方法にお困りの方は
動的フォームで空白スペースを配置できる新機能が追加
Salesforceの動的フォームに新しく空白スペースコンポーネントが追加され、項目セクションの項目の位置揃えをカスタマイズできるようになりました。
空白スペース単独で使用して項目を縦に区切ったり、横に揃えたりなどの設定が可能です。
また、空白スペースは「項目」としてカウントされます。
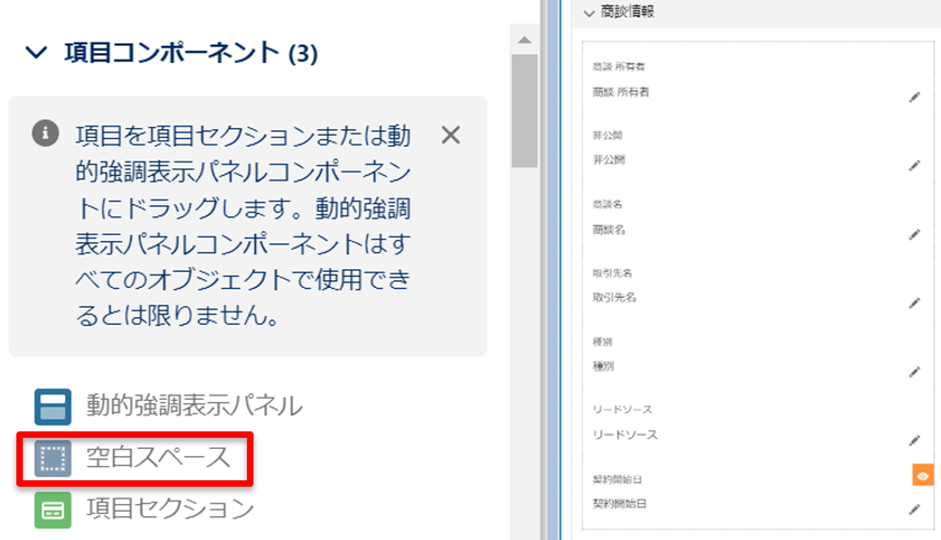
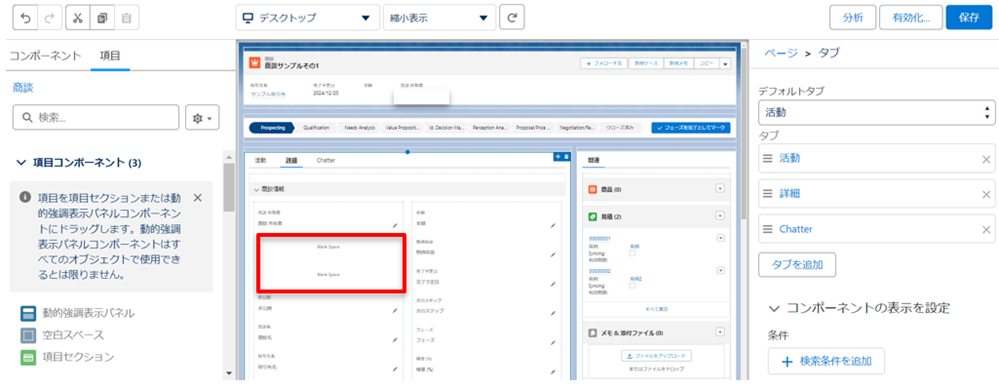
空白スペースの設定方法は、画面左側のコンポーネント一覧から「空白スペース」をドラッグ&ドロップで簡単に配置することができます。

実際に追加してみると、Lightningレコードページ上では「Blank Space」と表示されます。

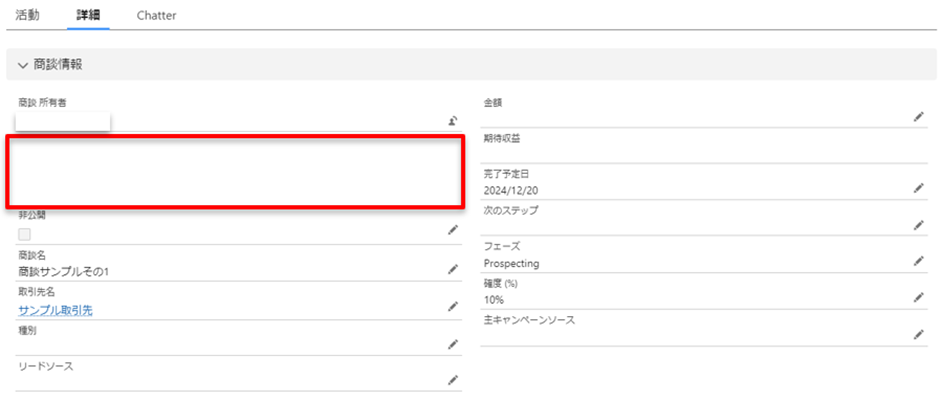
保存後の反映画面では、空白スペースの配置が確認できました。

空白スペースを活用することで、より綺麗で見やすいレイアウトの調整ができるようになります。とても重宝する機能ですので、ぜひ取り入れてみてください。
Salesforce(セールスフォース)で動的フォームを設定するときの注意点
Salesforceの動的フォームを有効化して設定する場合の注意点をご紹介します。
- レコードの詳細と項目セクションの併用は避ける
- ページレイアウトより動的フォーム(Lightningページ)が優先される
- 動的フォームの無効化(元に戻す場合)
それぞれの注意点について解説するので、しっかり確認しておきましょう。
レコードの詳細と項目セクションの併用は避ける
動的フォームを設定する際、「レコードの詳細」と「項目セクション」を同じレコードページに配置することはおすすめできません。
想定外の動作が発生し、トラブルにつながる可能性があるため、一緒に配置しないようにしましょう。
ページレイアウトより動的フォーム(Lightningページ)が優先される
動的フォームを有効化している場合、レコードの新規作成や編集などのレイアウト画面には動的フォームから項目セクションで設定した条件が上書きされ、追加した項目がすべて表示される仕様に変わります。
ページレイアウトの設定は適用されないため注意しましょう。
動的フォームの無効化(元に戻す場合)
有効化した動的フォームを元の状態に戻したり、動的フォームを無効化したりする場合は、Lightningレコードページの「項目セクション」をすべて削除して、「レコードの詳細」を改めて配置してください。
Salesforce(セールスフォース)の動的フォーム以外の便利な機能
Lightningアプリケーションビルダーでは、動的フォーム以外の機能を使って、さらに細かい項目の設定やボタンの出し分けが可能です。
そのほかの便利な機能を3つご紹介します。
- 動的アクション:条件を満たす場合にアクションを表示する
- 動的関連リスト:条件を満たす関連レコードを表示する
- 関連レコード:関連レコードの情報を表示する
動的フォームのほかにも、Salesforceの便利な機能をぜひご活用ください。
動的アクション
動的アクションは、ページ右上のアクションボタンの表示・非表示を設定できる機能です。たとえば、承認ステータスが「承認済み」になった場合のみボタンを表示させることができます。躁的フォームと同じように、設定前に有効化が必要です。
動的関連リスト
動的関連リストは、関連リストに表示されるレコードに条件を設定できる機能です。動的関連リストを設定することで、表示中のレコードに関連するレコードを表示させることができます。関連リストの追加や絞り込み、カスタマイズを行う場合は、Lightningアプリケーションビルダーで設定が可能です。
関連レコード
関連レコードは、表示中のオブジェクトに関連するオブジェクトの項目を自由に表示することができる機能です。たとえば、「取引先」を表示した場合、その取引先に関係する取引先責任者や商談などの関連リストの表示ができます。権限があるユーザーは、表示された情報から編集やデータ更新を行うことも可能です。
まとめ
Salesforce(セールスフォース)の動的フォームは、データ入力時に最適な項目だけを表示させたいときに有効な機能です。ページレイアウトのカスタマイズを重ねた結果、表示項目が多くなりすぎてしまった場合の対処にも役立ちます。
動的フォームを使うことで、ユーザーは必要な項目をすぐに入力できるため、マウス移動やクリック数を最小限に抑えることができます。データ管理を行う担当者の作業も軽減され、業務効率の改善が目指せるでしょう。
Salesforceの動的フォームを設定して、ユーザーごとに最適な操作画面を作成してみてください。
Salesforceの動的フォーム設定方法や活用の仕方が分からないといったお悩みがある方は、当社にてサポートさせていただきますのでお気軽にお問い合わせください。